Moot Court

Background
What is a moot court? First-year moot can be intimidating in usually first- or second-semester of law school.
This “psychologically terrifying” mock trial allowed us to create a tool to allow students to practice and prepare in a simulated environment. There is a simulated courtroom with judges who ask them questions while the students are preparing their arguments and practicing delivery to the court.
This can be viewed as a proxy for several big things such as representing a front-end tool to rapidly prototype legal arguments, creating a virtual classroom, etc.
In a moot, you have two teams of law students competing against each other in front of a panel of judges
Who uses them?
What are the limitations?
Objective
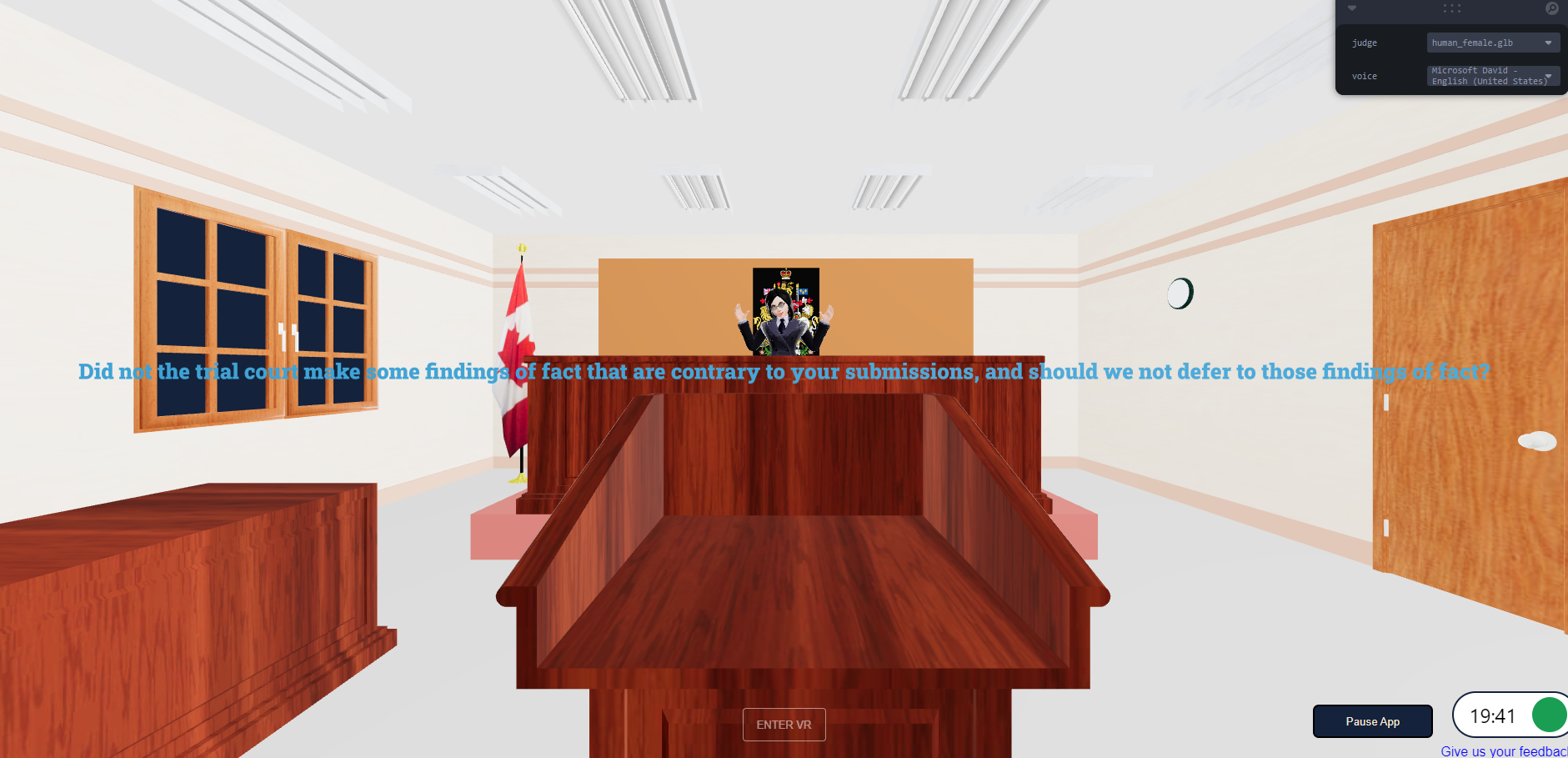
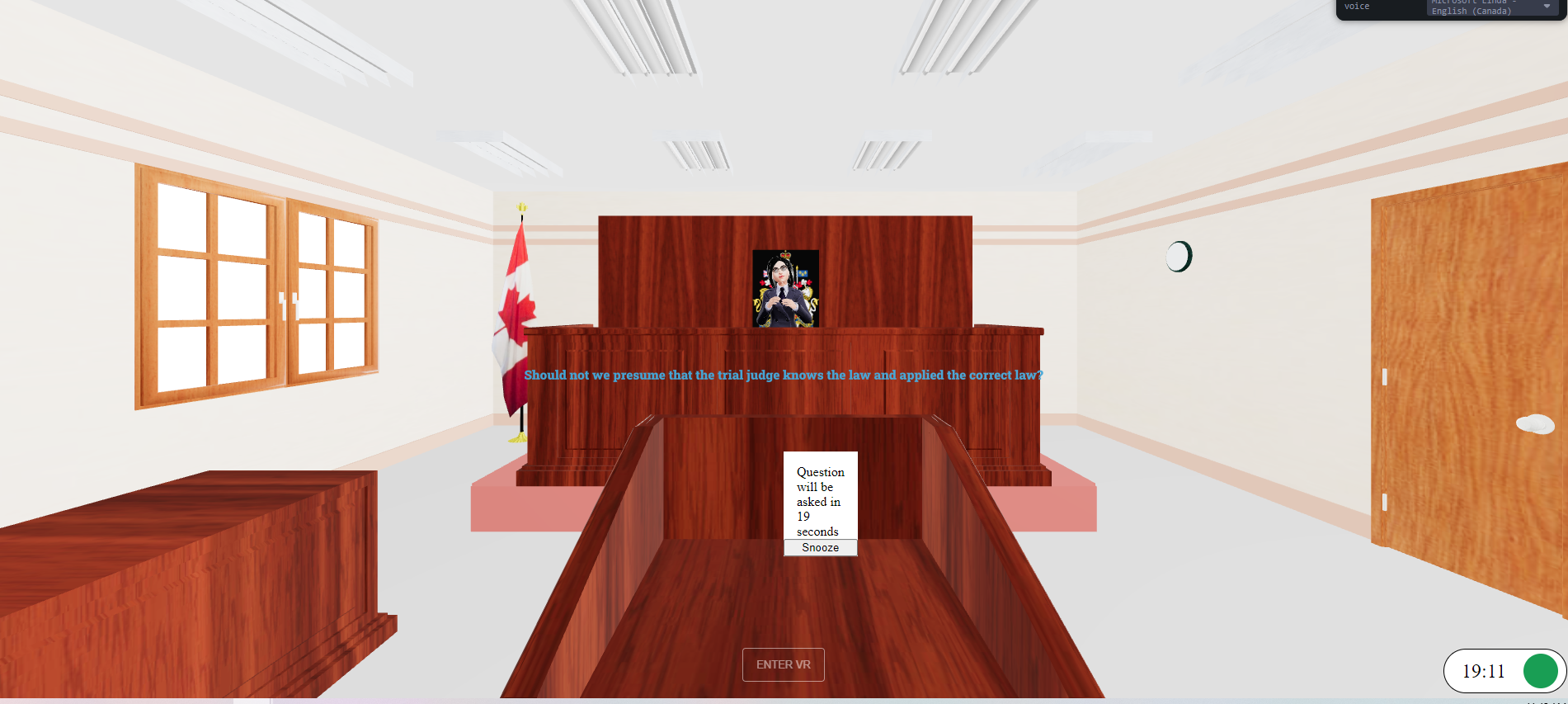
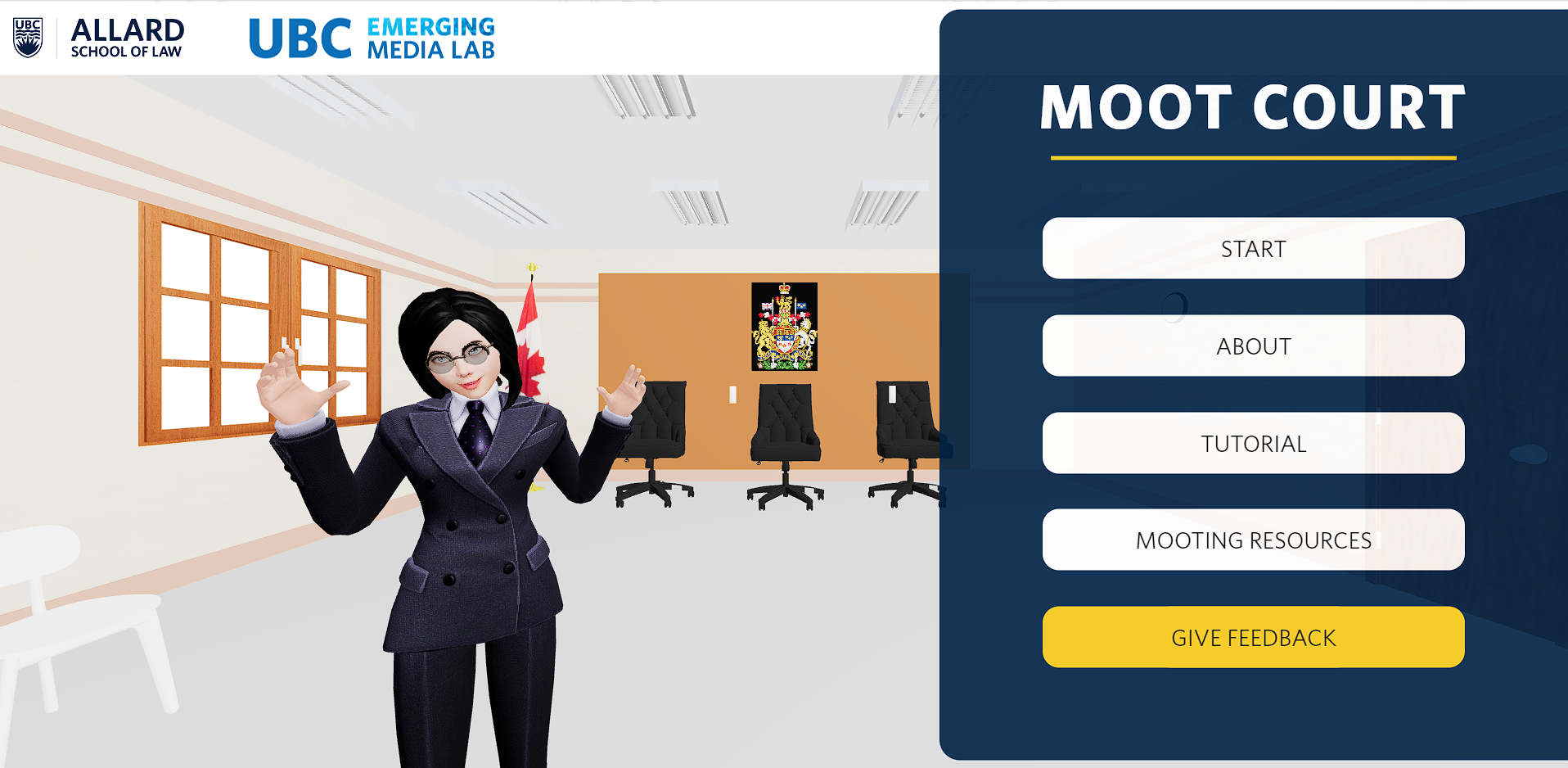
- Creating the best possible VR/AR/XR simulated environment to expose students to what an actual moot environment will feel like.
- To allow students to practice their mooting skills in that virtual environment (see “Ovation” as a commercial example of a similar speaking tool.
- Developing and evolving an A.I. natural language tool (related to the Socratic tool already being refined through EML) that further helps prepare students for the moot experience to improve their learning and their performance.
Format/Platform
A react-three-fiber web app hosted through AWS CloudFront
Features
- Motion capture animated judge
- Voice synthesis system for interrupting questions
- Subtitles, timer, and other helpful features of practicing a moot.
The Team
Principal Investigators
- Jon Festinger, Professor, UBC Peter A. Allard School of Law
- Barbara Wang, UBC Peter A. Allard School of Law
- Nikos Harris, K.C. UBC Peter A. Allard School of Law
Students
- Rosaline Baek, Project Lead, Developer (September 2022 – April 2023)
- Michelle Huynh, Developer (September 2022 – April 2023)
- Juno Yoon, Developer (September 2022 – April 2023)
- Jena Arianto, UX/UI Designer (September 2022 – April 2023)
Past Team Members
- Dante Cerron, Project Lead (September 2020 – March 2022)
- Veronica Chen, UI/UX Designer (September 2021 – April 2022)
- Olivia Chen, UI/UX Designer (September 2021 – April 2022)
- Vita Chan, UI/UX Designer (September 2021 – April 2022)